在安装完Easypanel后,选择部署一个新的wg-easy。这样Wireguard就能通过一个画面来进行管理了。算是换了Easypanel后的一个小小改善。
环境:
甲骨文云arm实例
ubuntu 22.04
部署方式
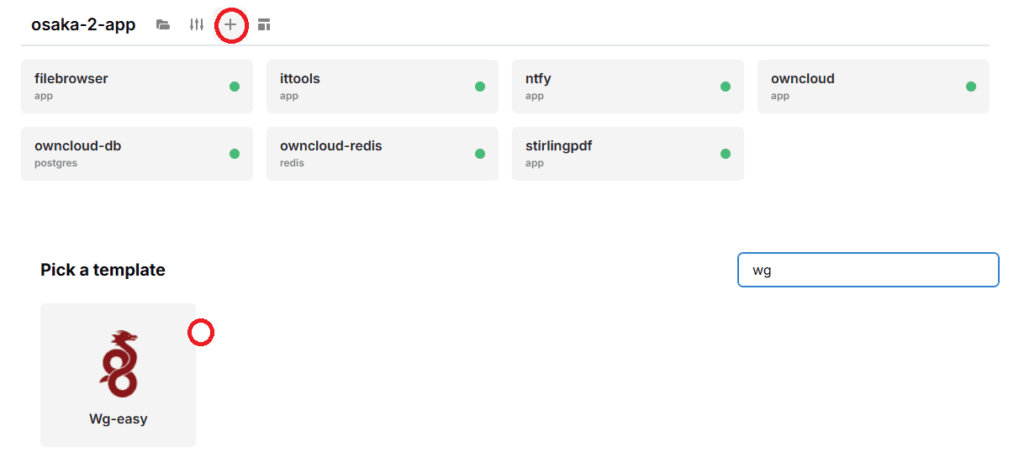
①在面板主页的Project处(我这里的project叫Osaka-2-app,大家的名字可以随便起)点击加号。然后在Pick a templete这里搜索,打个wg即可,就能看到红龙的画面了。

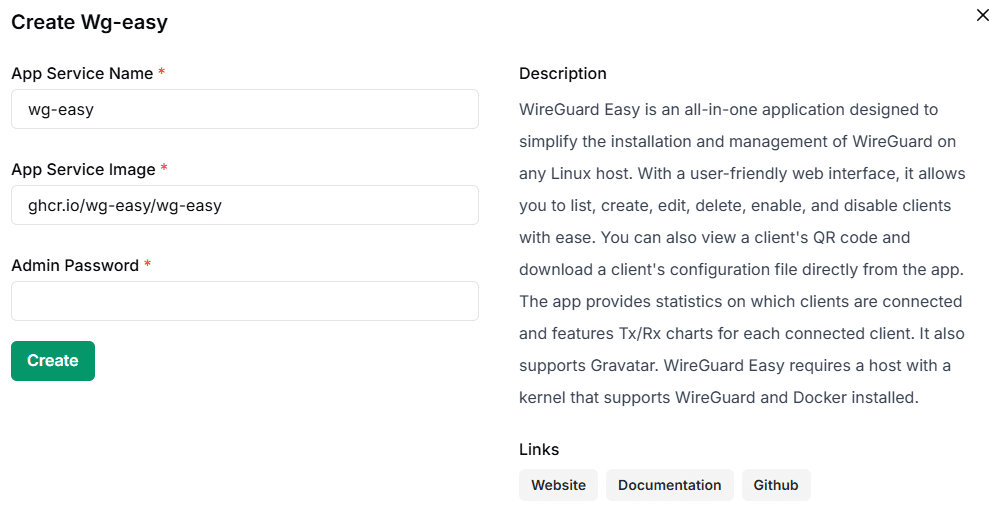
②出来这个页面后,设置一下自己的密码,点击create

③然后就一键搭建完成了么?并不是。
你会看见你的app一直处于黄灯的状态,打开日志,会发现里面有那么一条,类似于
DONT USE PASSWORD这是因为wg-easy的新版搭建需要用Password HASH,而不是明文的密码。
在官方的github里有这个条目的教程。同时也明确写到,不要用网上的HASH (哈希)转换工具得来的密码来搭建,搭出来以后这个密码也是无法登录的。
生成密码的命令是(把’YOUR_PASSWORD‘改成你想要的密码)
docker run --rm -it ghcr.io/wg-easy/wg-easy wgpw 'YOUR_PASSWORD'会得到这样一条信息
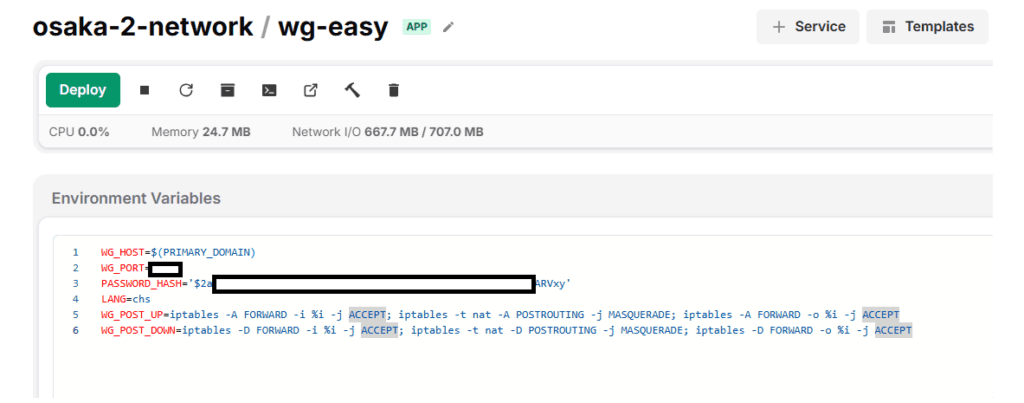
PASSWORD_HASH='xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' // literally YOUR_PASSWORD把斜杠之前的部分复制到Environment(也就是.env 环境变量)里

我还改了端口和语言。
最后点击上方的Deploy(改了端口的,还需要在Advanced那里做相应的设置)
重新构建完成后,app应该就是绿灯,访问域名后也会出现那个黑红的页面。

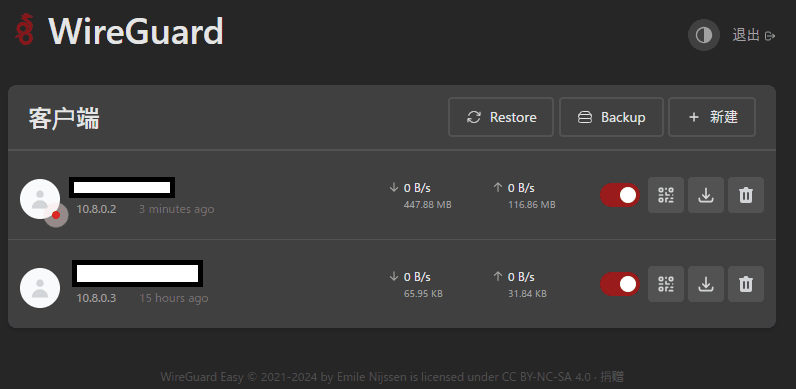
管理页面长这样。
(完)
《在EasyPanel上部署wg-easy的过程》有1条评论
评论已关闭。